悩んでいる人
悩んでいる人SWELLを導入したけどTwitterカードが表示できない…



今回はそんなお悩みを解決していきます!
無料テーマCocoonから有料テーマのSWELLに移行して1ヵ月が経ちました。
移行していく上で私がつまずいたポイントの解決方法をこれからSWELLを導入する方のために記録しています。



今回は「Twitterカード」の設定方法についてです。
Twitterカードとは?
TwitterでURL付きのツイートを投稿すると、↓画像のようなアイキャッチ画像、タイトル、リード文が一体となったTwitterカードが表示されます。


Cocoonを使っていた時は問題なく表示されていたのですが、SWELLにしてから表示されずにURLだけ投稿される状態となってしまいました。



Twitterカードが表示されないとなかなかリンクを踏んでもらえないので不便ですよね。
調べたところ、とても簡単な方法で設定できたのでご紹介します。
SWELLでTwitterカードが表示されない原因
原因はとてもシンプルで、SWELLでTwitterカードの設定をしていないからでした。
ただ「Twitterカード SWELL 設定」で検索しても、なかなか明確な答えが見つからず戸惑いました。
解決方法はプラグイン「SEO SIMPLE PACK」をインストールしてTwiiter項目を設定することです。
「SEO SIMPLE PACK」はSWELLの開発者である了さんが作成・提供しているプラグインです。これをインストールしてTwitterに関係する部分を設定すれば解決。非常に簡単で使いやすいプラグインです。
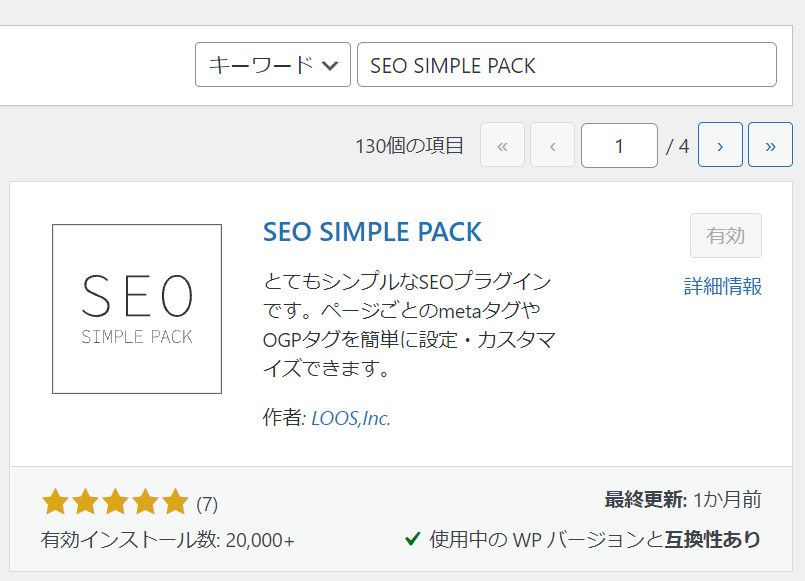
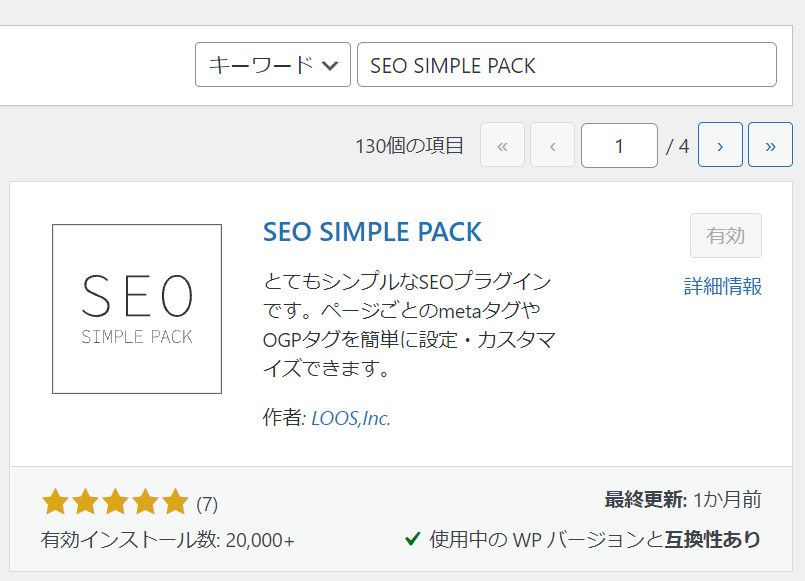
「SEO SIMPLE PACK」のインストール方法
インストール方法は通常のプラグインと同じです。
プラグインの新規追加画面で「SEO SIMPLE PACK」と検索すると出てくるので、インストール後に有効化しましょう。


「SEO SIMPLE PACK」 の設定方法
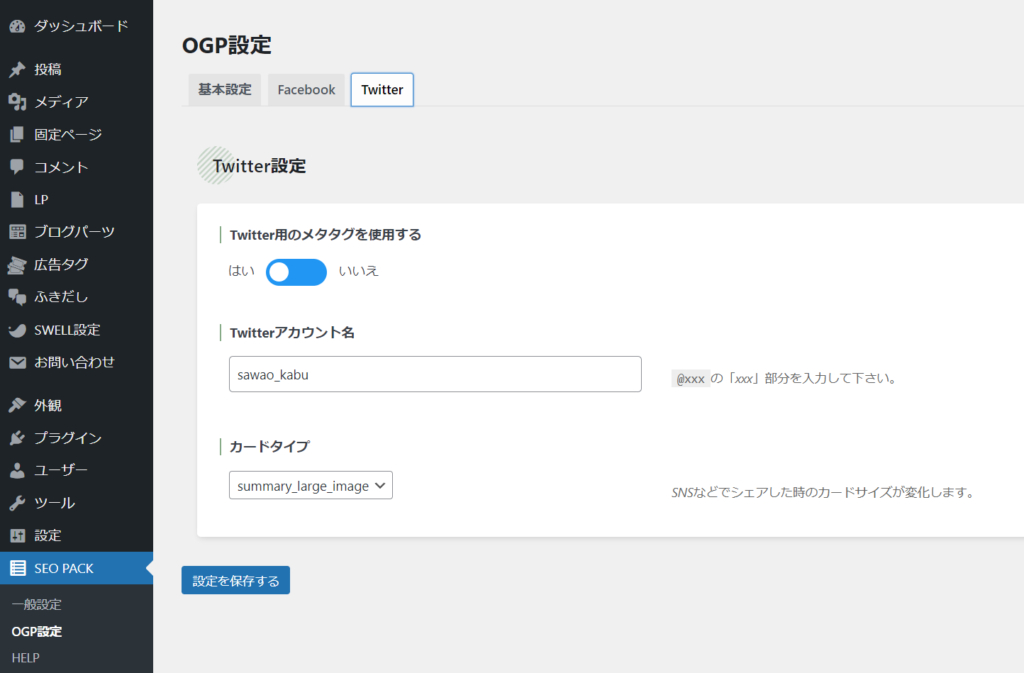
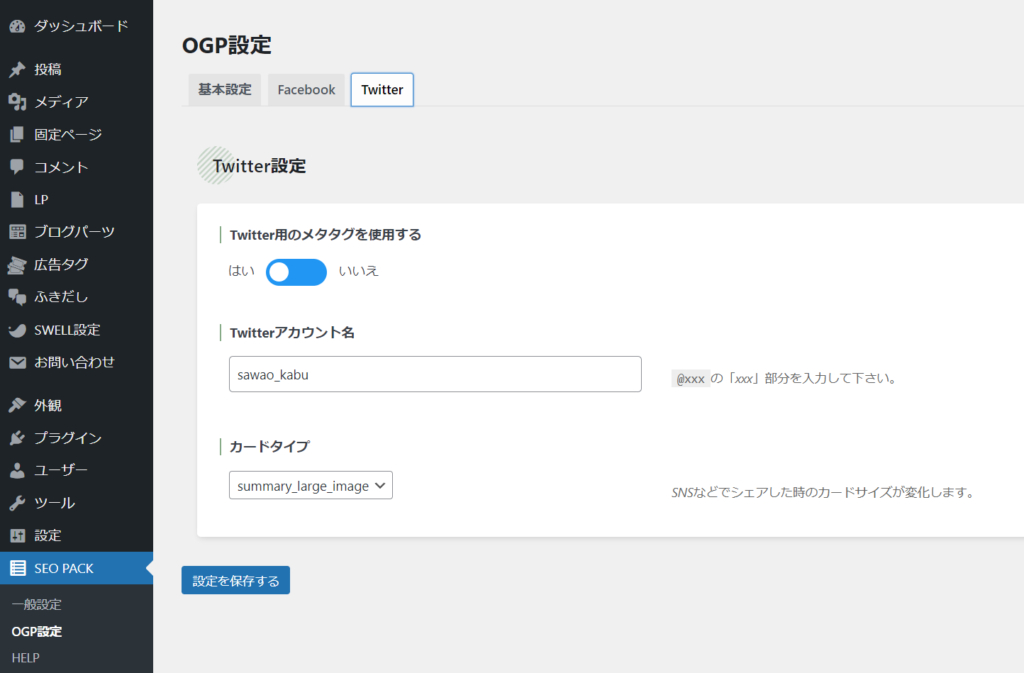
インストールが完了したら、SEO PACK>OGP設定>Twitterと進みましょう。


Twitterカードはこの画面の項目を設定するだけで完了します。
各設定項目は下記のとおりです。
- Twitter用のメタタグを使用する:はい
- Twitterアカウント名:アカウント名を入力(@は不要)
- カードタイプ:summary_large_image



あとは「設定を保存」をクリックして設定は終了です。とっても簡単ですね!
Card validatorで設定の結果を確認
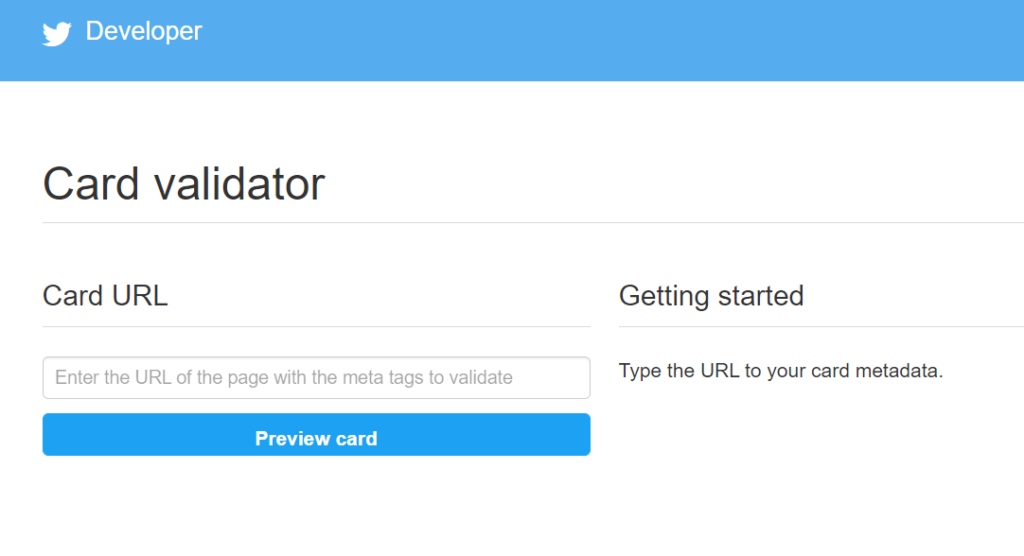
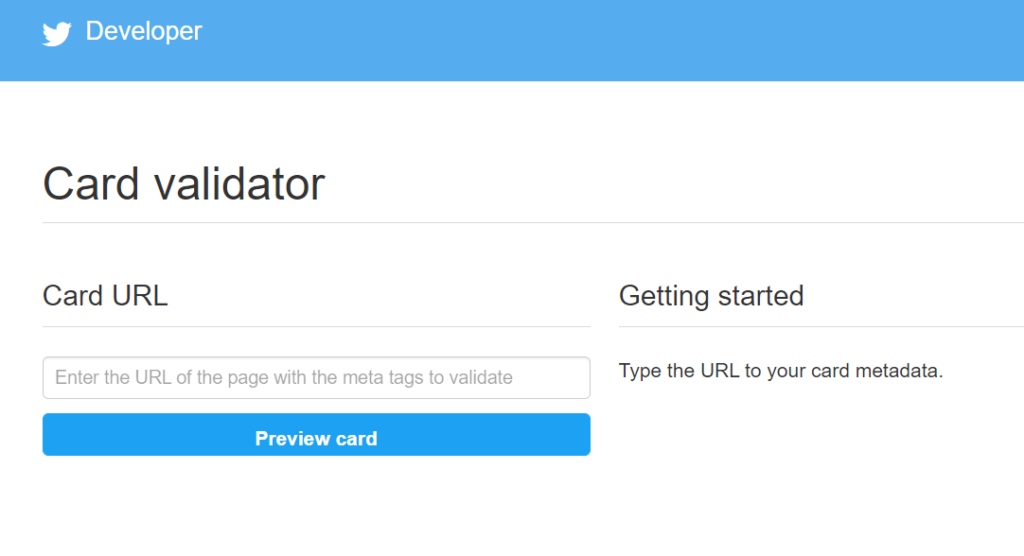
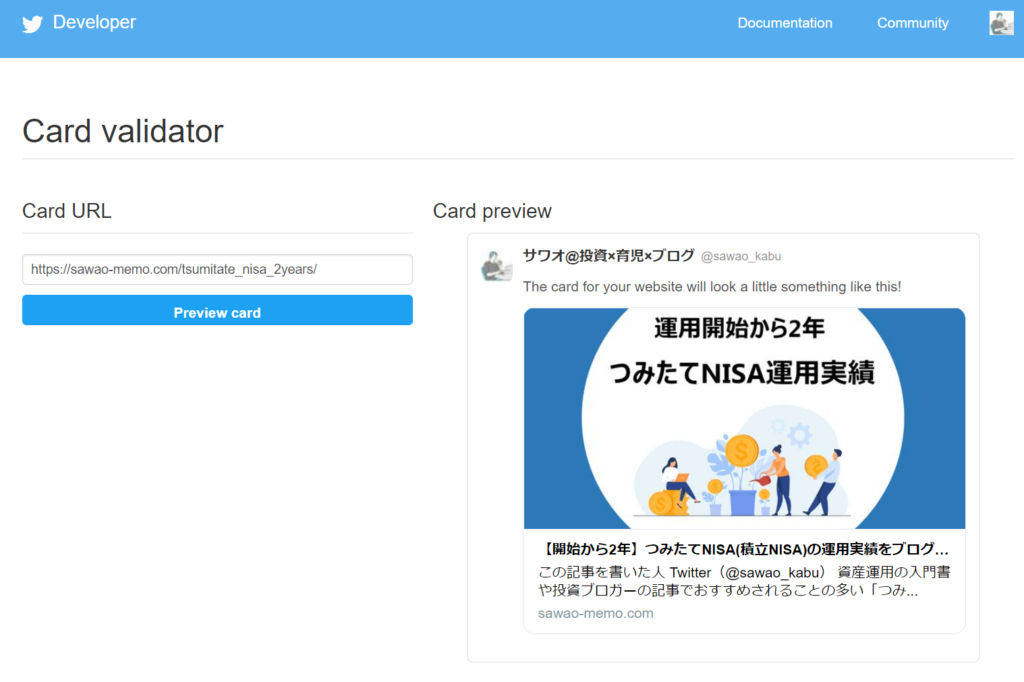
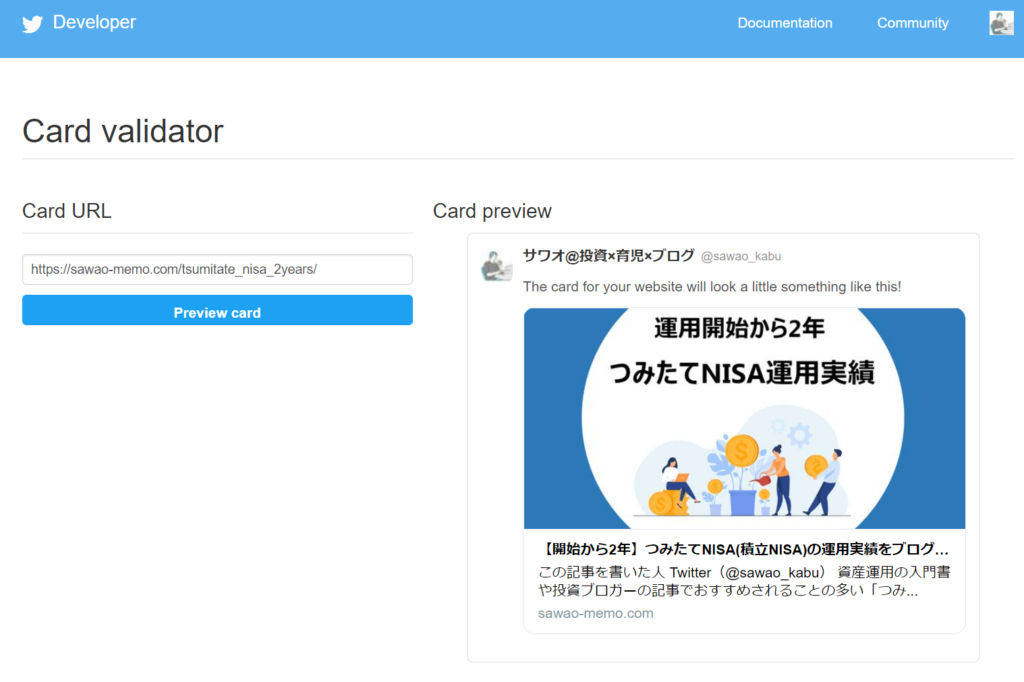
ここまでの設定を終えたら、Twitterカードが無事に表示ができるようになったか「Card validator」というサイトで確認しましょう。


英語だけのサイトなので戸惑うかもしれませんが、Card validatorはTwitter公式のサイトなのでご安心ください。
Card URLにブログ記事のURLをコピペして「Preview card」をクリックしましょう。



このようにTwitterカードが表示されれば成功です!


まとめ
今回はSWELLのTwitterカードについて解説しました。
了さんが提供しているプラグインのおかげでとても簡単に設定できましたね。
これからもSWELLを使っていく上で気になったポイントを解説していきたいと思います。



ご覧いただきありがとうございました!